Introduction
Countdown Timers boosts engagement by attracting the viewer's attention and improving page performance. Use the Countdown macro to drive a sense of urgency in different ways, including the promotion of a big product launch or a deadline for a webinar application.
Examples
| CountDownTimer | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| CountDownTimer | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| CountDownTimer | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| CountDownTimer | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
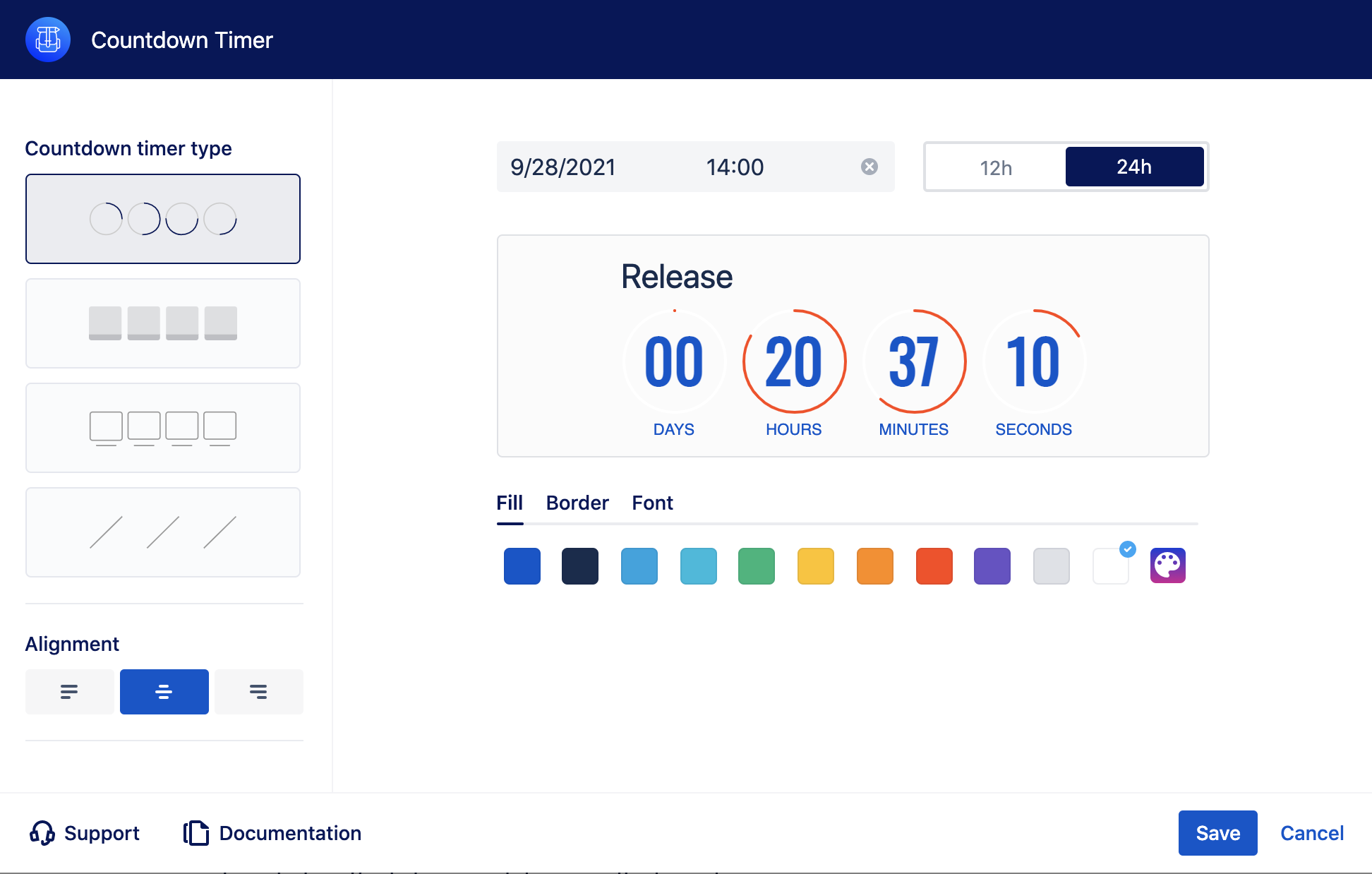
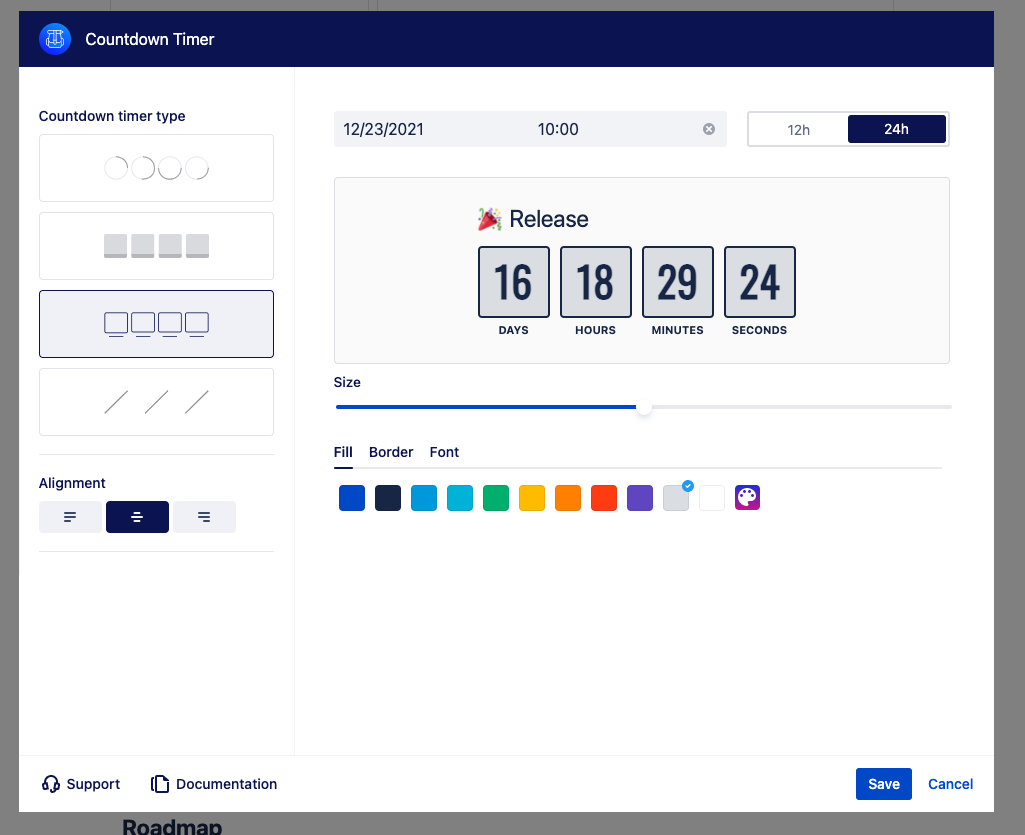
How to use
Countdown type | Choose from four different countdown types. | ||||||
Countdown alignment | Select a countdown alignment. By default, the countdown macro is left aligned. | ||||||
Title | Add a countdown title with a click on the Countdown Title. The character limit is 40. If you want to add emoji in the title, type “:”.
| ||||||
Add date and time | Add a date and time in to start the countdown and see the preview. | ||||||
Colour | Choose a fill, font and border colours from the Atlassian primary and secondary colour palette. If you want to add more colours, add a HEX value to the custom field. |
Roadmap
The Countdown macro will receive updates to improve performance and user experience. We will introduce the following features soon:
Select smallest time units (e.g., days only)
Add an icon within the countdown title
Status colour Green title RELEASED! Repeat countdown
Change the countdown title after time is up
In case you have any questions, need more detailed information, or would like to share feature suggestions, please feel free to contact us via our service desk.
| Button macro | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|