| textSize | 18 |
|---|---|
| emoji | {} |
| lineColor | #0052CC |
| titleSize | 64 |
| title | <p><span style="color: rgb(23, 43, 77);">New </span><span style="color: rgb(23, 43, 77); background-color: rgb(252, 253, 81);">Release</span></p> |
| textColor | #172b4d |
| lineWidth | 10 |
| layout | {"overline":true,"title":true,"text":false} |
| overlineSize | 31 |
| titleColor | #172b4d |
| lineWeight | 5 |
| titleBold | false |
| text | <p>Enter text here...</p> |
| overline | <p><span style="color: rgb(0, 37, 204);">BUTTON</span></p> |
| alignment | left |
| sectionType | no_text |
| overlineColor | #0052CC |
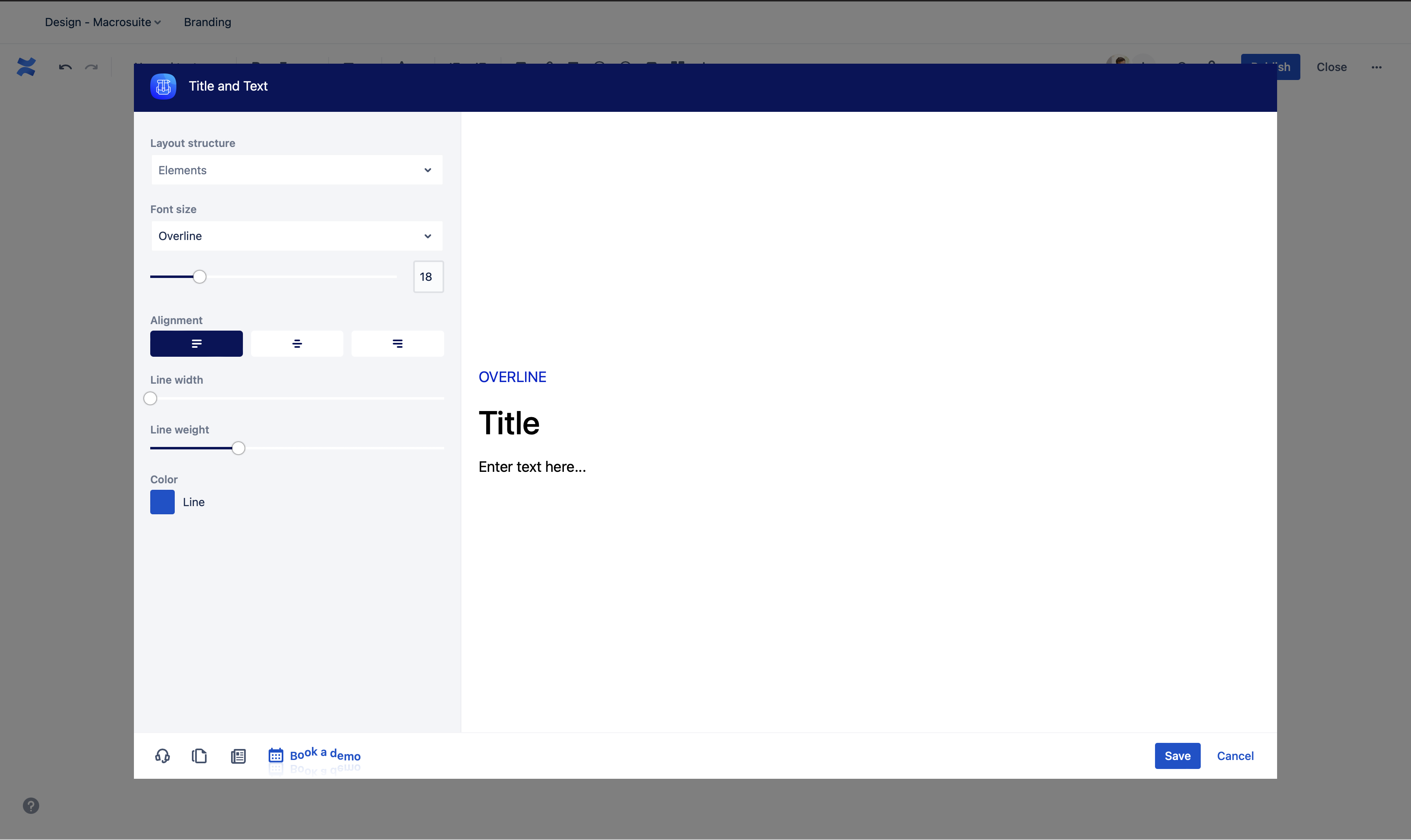
How to use
Layout structure | Use the Layout structure option to enable/disable overline, title, line and text. By default, all elements are enabled. |
Font Size | Define a font size for Title, Overline and Text. |
Emoji | Attract more attention with Atlassian built-in emojis. Emojis are available with the title. |
Weight | Use the slider to change the line weight. |
Width | Use the slider to change the line width. |
Color | Choose a line color from the Atlassian primary and secondary colour palette. If you want to add more colours, use the HEX editor. |
Bubble Editor | Use the powerful inline bubble editor to edit the macro content. See video below! |
MacroSuite News
| Cp content card macro | ||
|---|---|---|
|
.gif?version=1&modificationDate=1656364155467&cacheVersion=1&api=v2&width=680)


.gif?version=1&modificationDate=1656363145854&cacheVersion=1&api=v2&width=680)