Buttons and links are the standard forms of communication between the user and the system. They are vital in creating interactions and providing a good UX. After all, these features make it possible for users to move about, take action, or decide with a single tap.
But that's not all, though!Adding a button to the page gives it a more eye-popping appeal since they usually have the highest emphasis on the web (or any other) page. But there's more to it than meets the eye. Buttons are among the most effective ways to increase conversions from one page to the next or your chosen goal page. The same goes for Confluence pages. And this is precisely why it's crucial to include these features.
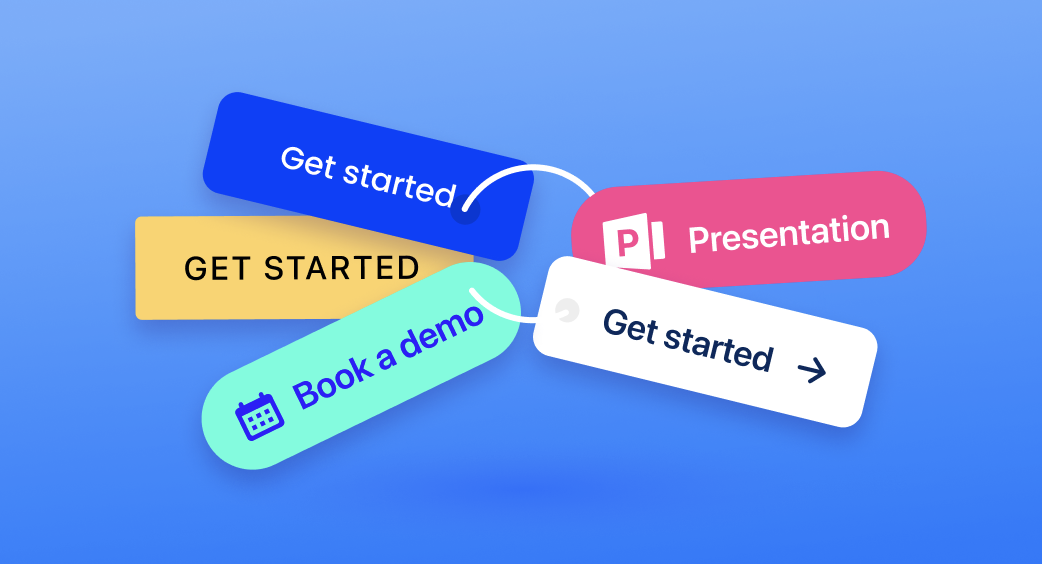
Examples
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
How to use
Add label here | Usean inline editing feature and seamlessly edit the content of your button. Write your button copy directly on-screen and make quick changes with one click. The character limit is 40. |
Icon/Emoji | Click on icon and choose from more than 5000 icons available and attract even more attention with Atlassian built-in emojis. To change the icon position or remove label, use the “Icon” dropdown in the macro configuration. |
Button Width | Use the slider to change the button width. It will add space inside the button. |
Button Radius | Use the slider to round the edges of your button. |
Shadow | Activate shadow with selecting one of the four predefined shadow styles: No shadow, outer shadow, and drop shadow. |
Color | Choose a fill, border, text, and icon colors from the Atlassian primary and secondary color palette. Choose a fill, border, text, and icon hover colors. If you want to add more colors, use the HEX editor. |
Button Link | Add links to Confluence content (pages and attachments) and external URLs, giving them a more polished look. Use the email tab to open the mail client with the click on the button. |
Templates and Library
MacroSuite Button macro's got you covered with its Templates. If having too many options overwhelms you, pick one of the available Button templates and add a pre-designed button to your Confluence page.
Our UX/UI teams works on more button templates and categories. It is not possible to change or delete predefined templates. Use the library feature to create and maintain the company design guidelines.
If you want to save your custom-designed Button, you can do so easily by adding it to the Library. Additionally, saving your Button to the Library makes it accessible to everyone on your team. So, don't lose it even if you don't use it! Save it for later and help your teammates overcome their creative blocks.
Not all Confluence users have permissions to save created buttons to library. Open MacroSuite styleguilde and add users/groups that can create library buttons from the dialogue. Confluence admins have all permissions enabled.
Roadmap
The button will receive updates to improve performance and user experience. We will introduce the following features soon:
Create a ticket in Jira with a click on the button
Upload and use icons
Company colors
Status colour Green title RELEASED! Button library (Save button)
Status colour Green title RELEASED! User permissions to save button
Status colour Green title RELEASED! More icons
Status colour Green title RELEASED! Button shadow
Status colour Green title RELEASED! Hover options
Status colour Green title RELEASED!
If you have any questions, need more detailed information, or want to share feature suggestions, please feel free to contact us via our service desk.
| Button macro | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|