The Moscow method is a prioritization technique used in management, business analysis, and software development to reach a common understanding with stakeholders on the importance they place on the delivery of each requirement.
| Info |
|---|
MoSCoW is available as a custom field type. Values and colours defined in the app configuration screen are default values and used if there are no other configuration scheme contexts created. |
MoSCoW categories:
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
MoSCoW categories:
The vital things for the product. If even one requirement is not included in the product delivery, it should be considered a failure.
| Status | ||||
|---|---|---|---|---|
|
Requirements are also critical but not necessary for delivery in the current time box. Product will work works without should feature, but those still have crucial business value.
| Status | ||||
|---|---|---|---|---|
|
Requirements are not critical and ofter often considered as nice to have. It is possible to reevaluate those requirements after some time.Status
Requirements have the lowest priority. This is because we are not deleting them from the backlog but usually sort them on the bottom.
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Create and configure the custom field
| Note |
|---|
To create and configure the MoSCoW priorization prioritization custom field, you must be logged in as a user with Jira Administrator permissions. |
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
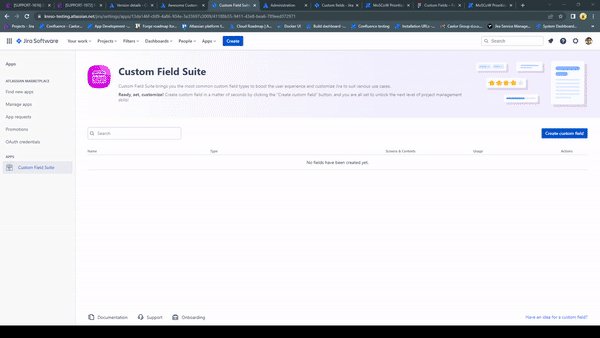
Go to Settings Apps → Issues Manage your apps → Custom FieldsField Suite
Click on Create a new custom field of type CFS - MoSCoW PriorizationAdd name and descriptionbutton on the right side of the screen.
Select MoSCoW Prioritization and click Next.
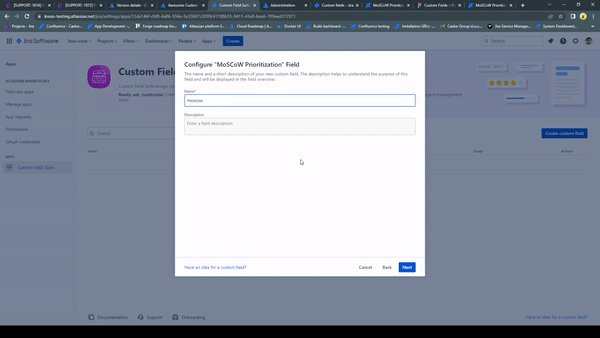
Name and add a description to your field then click Next.
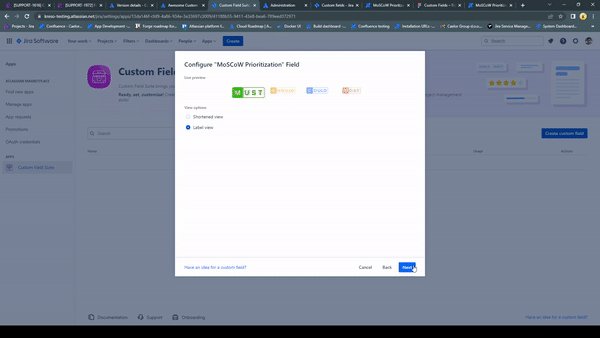
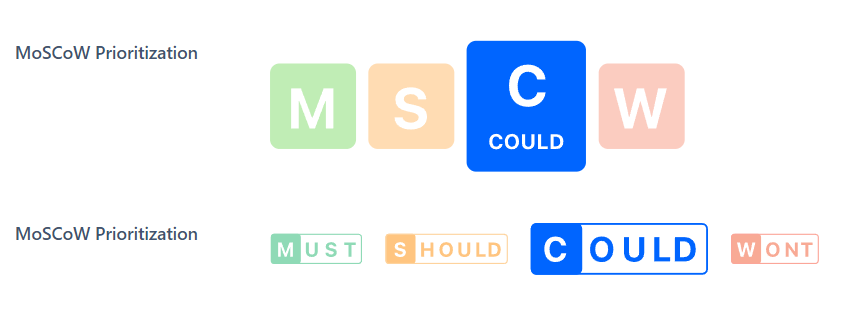
Select between two available View options and click Next.
Associate the field to the appropriate screens and click Create. You must associate a field to a screen before it will be displayed.
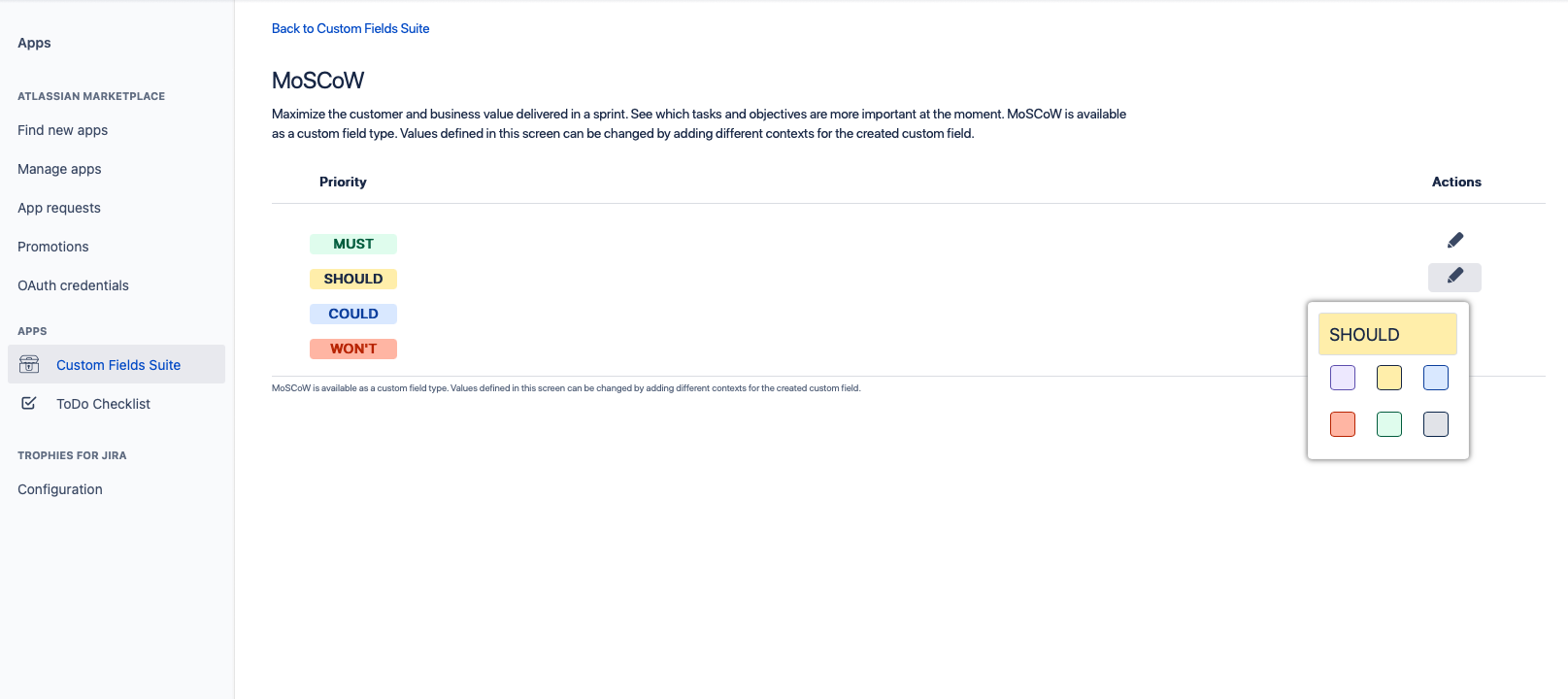
Click on 1 Context and click Create, edit or delete contexts on the dialogue.
Click Edit custom field config.
Set new names and colors for MoSCoW fields.
| Note |
|---|
Steps 5, 6 and 7 are not required. You can use the default values that are set in the app configuration screen. |
That’s it! You can now navigate to your issue and enhance it with MoSCoW Prioritization.
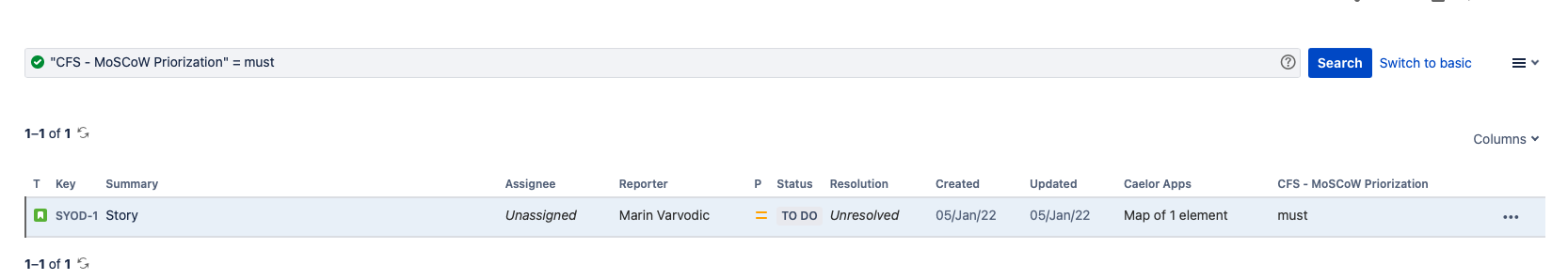
MoSCoW Prioritization JQL queries
CFS - MoSCoW prioritization can be used in JQL. It allows you to search for issues that include custom field values. To find issues that include multilevel select picker values enter the "CustomField_Name". Below are a few useful examples.
"CFS - MoSCoW PriorizationPrioritization" = must | Search for all issues that contain must priority. |
"CFS - MoSCoW PriorizationPrioritization" != must | Search for all issues that don´t contain must priority. |
"CFS - MoSCoW PriorizationPrioritization" is EMPTY | Search for all issues where the custom field is empty. |
"CFS - MoSCoW PriorizationPrioritization" is not EMPTY | Search for all issues where the custom field is not empty. |
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Use cases
| Cp content card macro | ||
|---|---|---|
|