A page divider is a layout element that helps organize and separate content into clear groups, sections, options, or parts. It helps you to make a page layout clearer and readable for users.
Lines are the most used UI element for separating the pieces of content and sections because they are recognized easily in this role. Page Divider macro allows you to add a style or title to your page dividers and make your pages more attractive.
Examples
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Macrosuite divider macro | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
How to use
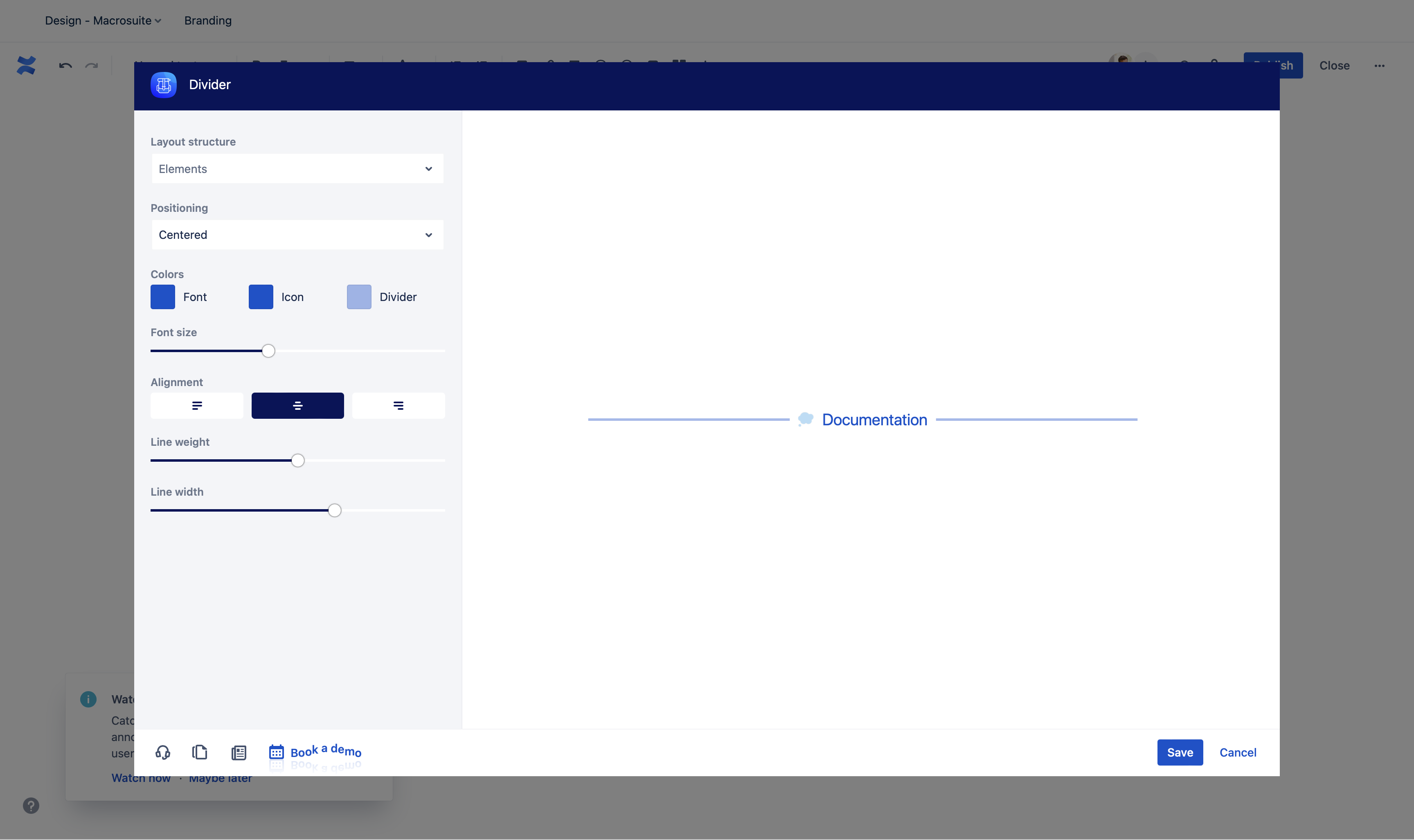
Layout structure | Use the Layout structure option to enable/disable icon and text within divider. |
Positioning | Use the positioning feature to place the content above or under the line. |
Colors | Choose a font, hover, and icon colors from the Atlassian primary and secondary colour palette. If you want to add more colours, use the HEX editor. |
Inline editing | Usean inline editing feature and seamlessly edit the content of your divider. Write your divider copy directly on-screen and make quick changes with one click. The character limit is 40. |
Icon/Emoji | Click on icon and choose from more than 5000 icons available and attract even more attention with Atlassian built-in emojis. To change the icon position or remove label, use the “Icon” dropdown in the macro configuration. |
Weight | Use the slider to change the divider weight. |
Width | Use the slider to change the divider width. |
Roadmap
The Page divider macro will receive updates to improve performance and user experience.
Different divider styles
Divider library
If you have any questions, need more detailed information, or want to share feature suggestions, please feel free to contact us via our service desk.
| Button macro | ||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
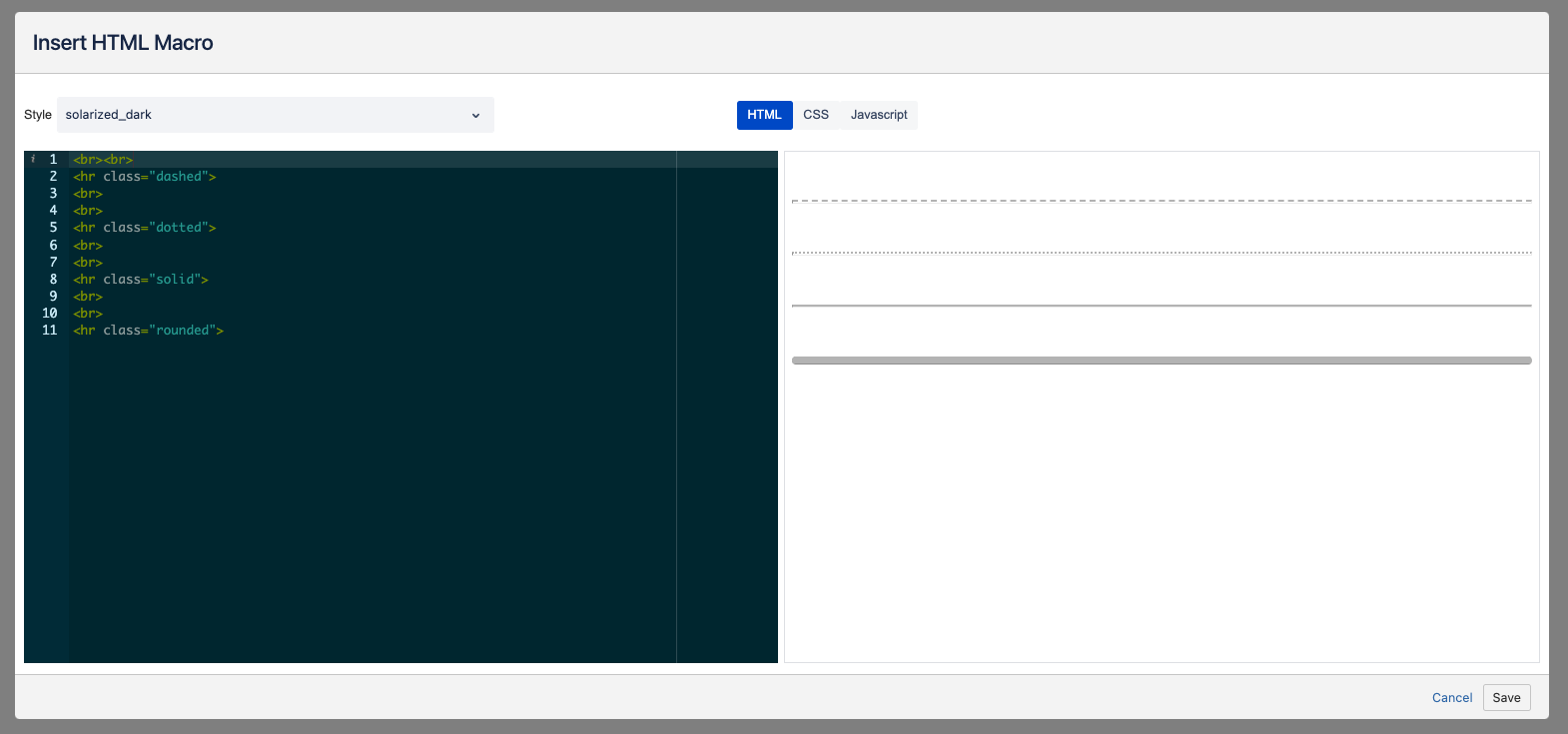
How to create Page Divider with Easy HTML
MacroSuite News
| Cp content card macro | ||
|---|---|---|
|
.gif?version=1&modificationDate=1656345897242&cacheVersion=1&api=v2&width=680)